By Grant Gegorski
Search engines crawl your website on a regular basis, but they can only understand so much of the information that is presented. But by adding schema markup (structured data) to your website, search engines will start to understand what information the website actually contains.
There are three types of schema markup that popular search engines currently support:
- Microdata
- RDFa (Resource Description Framework in Attributes)
- JSON-LD (JavaScript Object Notation for Linked Data
Microdata and RDFa (Resource Description Framework in Attributes) are both tags that are used in line with existing HTML code to markup metadata, but RDFa is actually an extension to HTML5. The two of these are fairly interchangeable, as the structure is similar, but with differences in how the metadata is labeled. So, for example, if you started out using Microdata and wanted to change everything to RDFa, the change could be made fairly easily by doing a find and replace of the metadata labels.
As an example, below we have some raw HTML code, then the same HTML code with Microdata included inline, and lastly, the same HTML code with RDFa included in-line. You can see how easy it is to add either Microdata or RDFa into your HTML code, and how your initial HTML code evolves during the process.
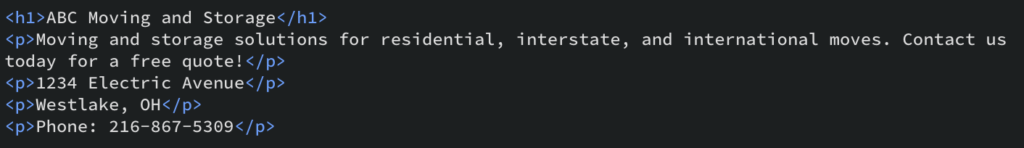
Raw HTML Code
This initial HTML code is very basic code that includes a <h1> heading tag and four <p> paragraph tags. This is very simple, common code that may be used for contact information in the footer of a website.

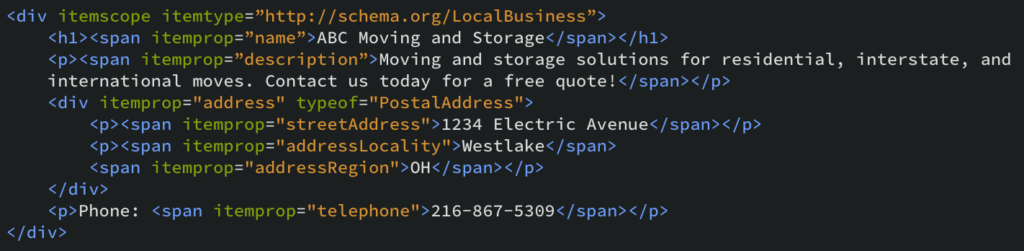
Microdata
This next snippet of code is the same basic HTML code but with Microdata included inline. As you can see, the code has been wrapped in a div (container) that states what type of schema it is and what schema library to use.

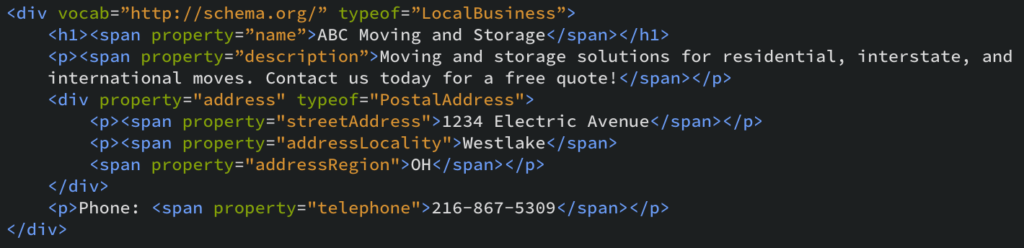
RDFa (Resource Description Framework in Attributes)
The following code is the same basic HTML code with RDFa added inline. As stated previously, RDFa and Microdata are very similar in structure, but just with differences in how the metadata is labeled.

As you can, both Microdata and RDFa are easy-to-use options for marking up schema within HTML elements. The only limitation to these two options, in my opinion, is the fact that everything is done inline. This is very reminiscent of how CSS styling used to be done inline, which I have given you an example of below.

Before full CSS documents were created, developers were forced to style each individual element inline, which took a lot of time and was an extremely tedious process when you needed to change multiple elements. Rather than going into a CSS document to change a text color that controls multiple elements, you would need to go into the raw HTML code to change each individual element, one-by-one. The same is true with using Microdata and RDFa; as both would need to be changed individually since they are in line with the raw HTML code. There are options for finding and replacing elements, but they would still all need to be checked individually to ensure they were replaced correctly.
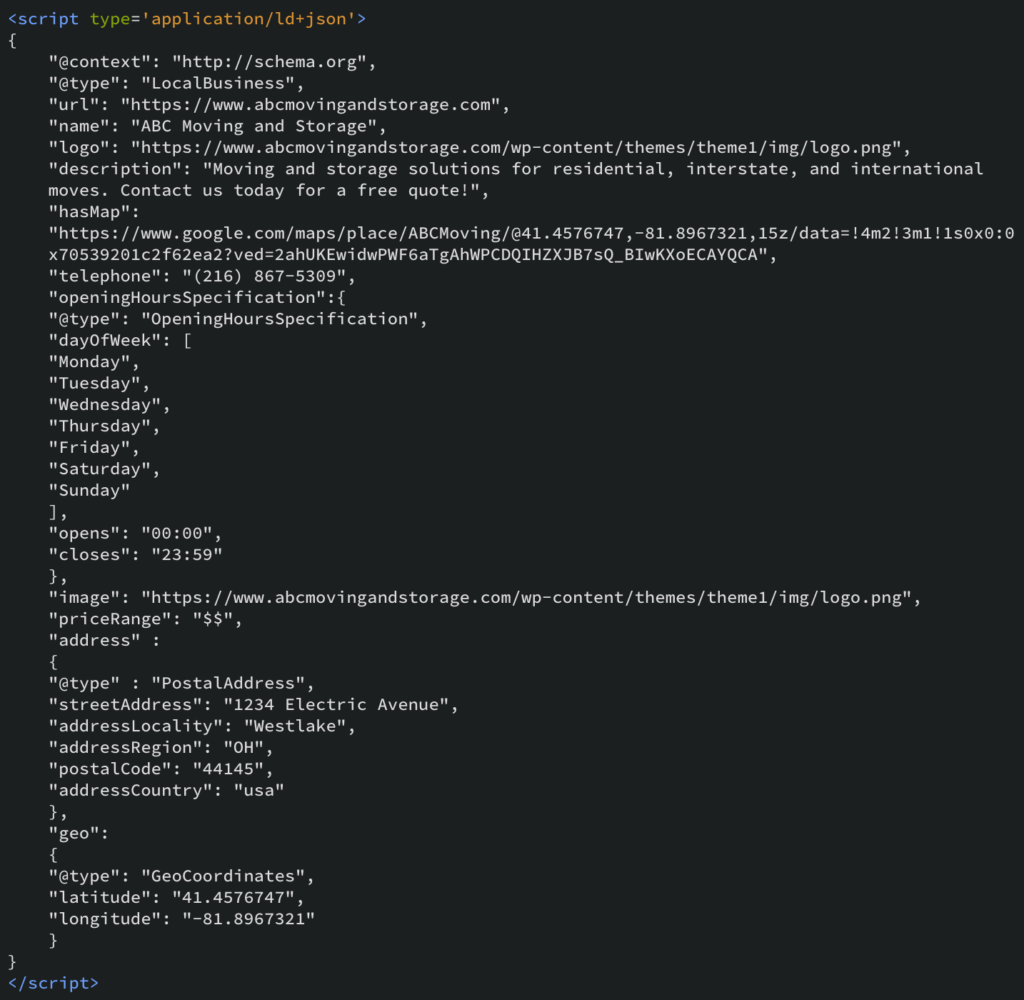
JSON-LD (JavaScript Object Notation for Linked Data)
Our preferred method for schema markup here at ChoiceLocal is JSON-LD. As of 2015, JSON-LD is also Google’s preferred method for adding structured data to a website as well. This is a method of encoding Linked Data using JSON. Linked Data is a method of publishing structured data in a way that it can be interlinked to be more useful through semantic queries. Long story short, it makes it easier for computers to read, which, in-turn, makes it easier for search engines to understand your data.
JSON-LD is an extremely easy-to-use option and all of the data is contained in one document, making it super simple to update. Once the JSON-LD markup is finished, it can easily be put onto the website, either by directly coding it into a script tag in the head tag or by placing it onto the site through Google Tag Manager.
Our most common form of schema here at ChoiceLocal is local business schema, but there is a variety of different types of schema available. Our local business schema is essentially a copy of all of the information that we put into your Google My Business account, to ensure all of the information matches across the board.

Google Structured Data Testing Tool
https://search.google.com/structured-data/testing-tool
This is a tool from Google that will check to see if schema is on your website and if it is working properly. If there is schema, it will then give you a split screen view where you will see the page source code on the left and the type of schema you have on the site and the code on the right. It is a great way to get a quick overview of schema, with a clean layout that is easy to read and recognize any issues. Another great option is to look at the Structured Data within Google Search Console.
If you have any questions about schema after reading all of this, please feel free to contact us at ChoiceLocal!
About the Author
Grant Gegorski is a Digital Marketing Specialist at ChoiceLocal. In his spare time, Grant enjoys playing bass in his cover band, drawing, writing, and spending time with his family.