The Importance of Site Performance & How to Improve Your Overall Site Performance Score
By Karina Nikitkin
Have you ever wondered why your site may not be ranking high even though your content is search engine optimized? The answer may have to do with your site performance rather than your content.
As technology evolves and people become accustomed to instant results from their search queries, Google has increased the importance of serving users with fast and reliable content. They understand that in this day and age if your site doesn’t load fast enough, the user will leave and find a site that will display results much quicker. It is important now, more than ever, that your site is not only fast, but also reliable, user friendly, and follows best practices and accessibility guidelines.

How to Improve Site Performance
Now, you may be asking “how exactly do you improve your site performance score?” The answer to this will be different for each site. Here I will walk you through a few important metrics.
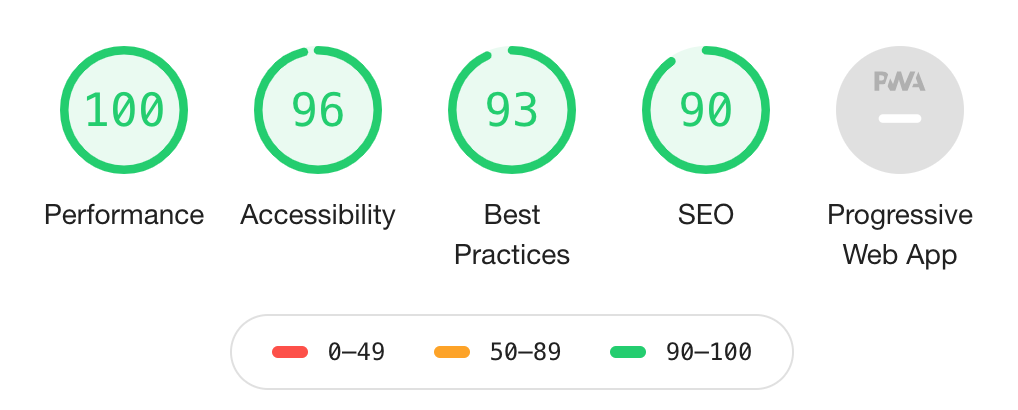
I’m sure by now you have heard of Google Page Speed Insights. This tool is a great place to start. Once you type in your site URL, you will get a site score based on Performance – the weighted average of metrics scores. Here you can switch from mobile to desktop and view scores respectively. This tool only provides a quick summary of metrics in the performance category only.
An Example from Amazon
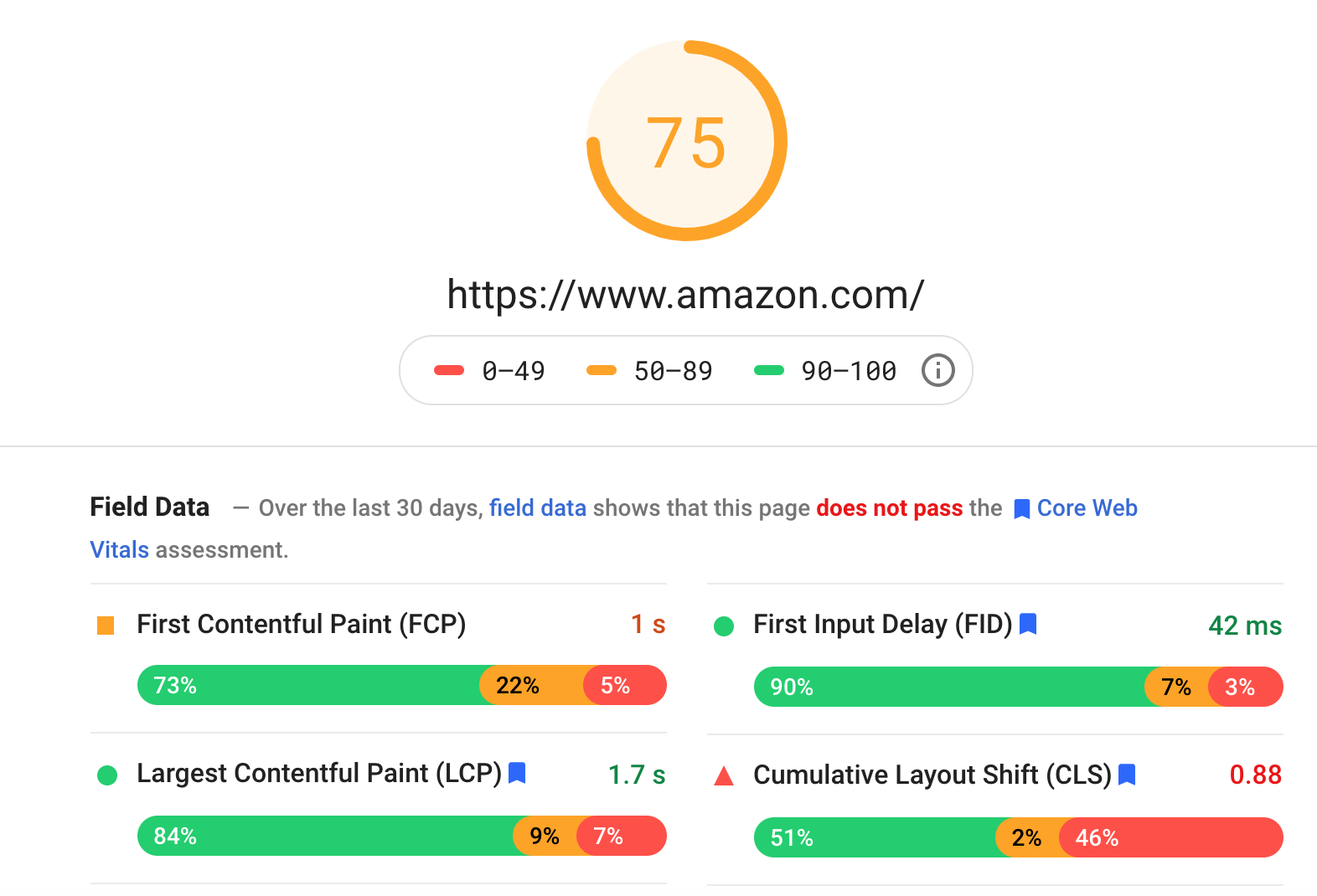
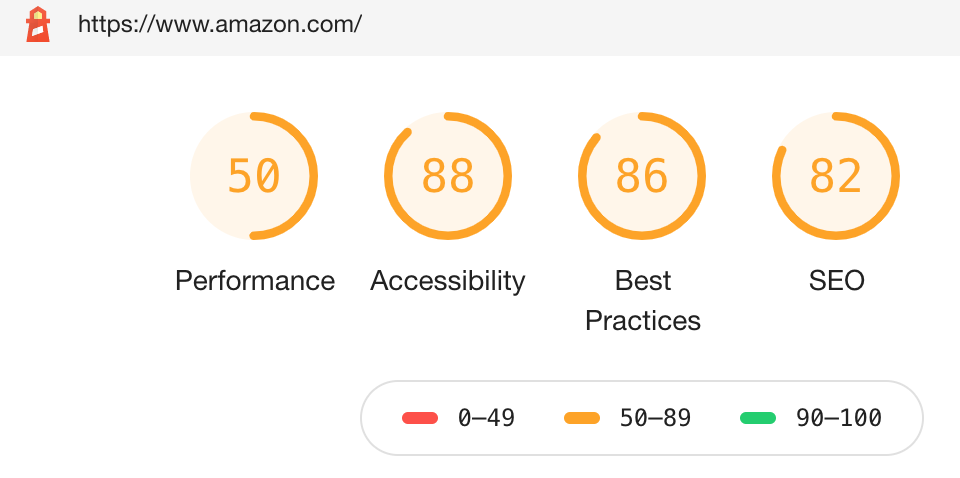
Let’s take a look at the site performance from Amazon.

Here you can see four vital performance metrics and a note that says “…this page does not pass core web vitals assessment.” But what does that mean?
“Core Web Vitals are the subset of Web Vitals that apply to all web pages, should be measured by all site owners, and will be surfaced across all Google tools. Each of the Core Web Vitals represents a distinct facet of the user experience, is measurable in the field, and reflects the real-world experience of a critical user-centric outcome.” – Web.dav.
Core Web Vitals
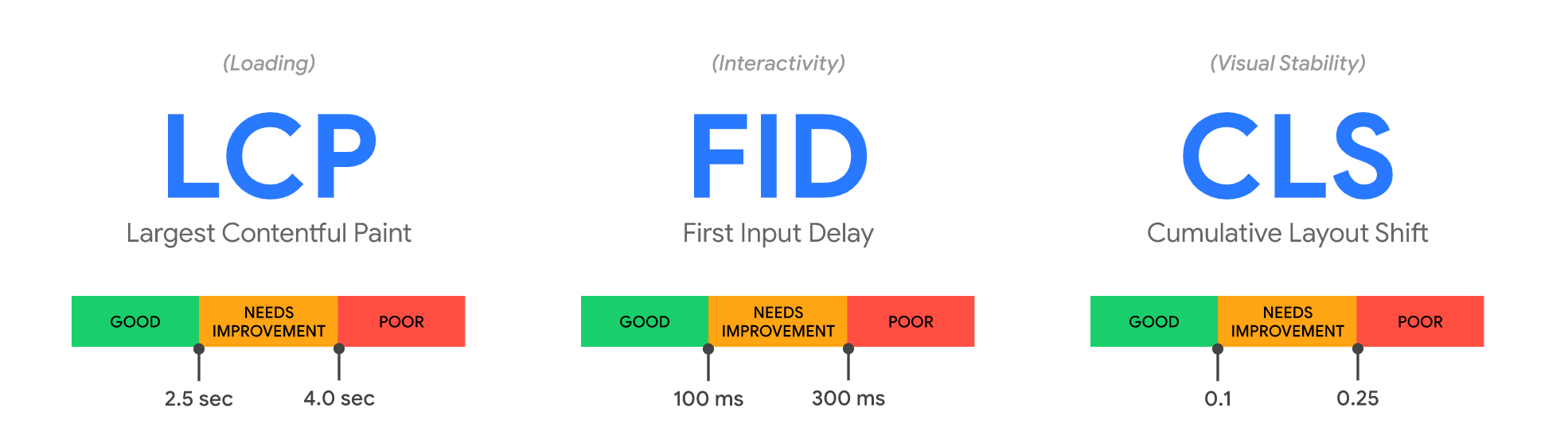
Core Web Vitals are made up of three main categories, or metrics, each with its own subset of vitals. Let’s take a look at each one separately and talk about how to improve your results.

- Largest Contentful Paint: Simply put, LCP measures your site’s loading performance. According to Google, your site should begin [LCP] within 2.5 seconds of page load.
- First Input Delay: FID is a measure of interactivity or the amount of time it takes for the site to become interactive. It is recommended this happens in less than 100 milliseconds.
- Cumulative Layout Shift: This metric measures the visual stability of your site; this should be less than 0.1.
Using Core Web Vitals to Improve Your Site
To begin improving your site you will need to know exactly which of these metrics doesn’t fall into Google recommended threshold. Here is where we go in-depth and audit the site with yet another Google tool.
Lighthouse
Google has a service called Lighthouse to audit your site and give you feedback on exactly which item is either passing or failing.
Consider Page Speed Insights to give you a general idea of site performance and Lighthouse to serve as an audit of your site.
How to Access Lighthouse
To perform a Lighthouse audit first open an incognito chrome tab and head to your homepage. We do this in a private browser so that the tool does not pick up on any extensions you may have in chrome.
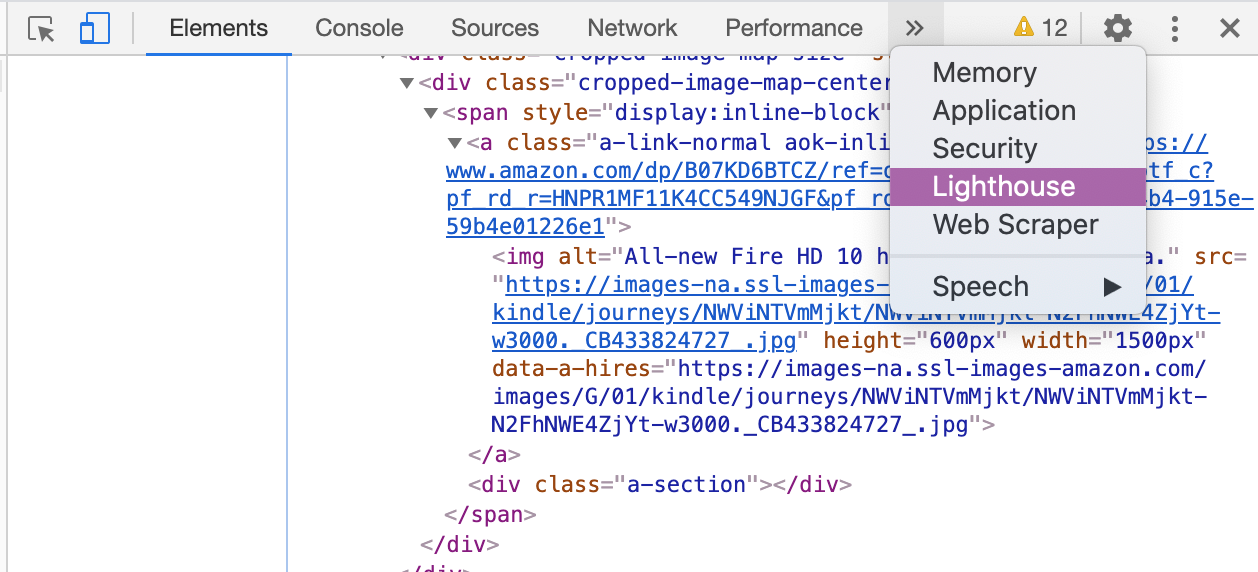
Next, head over to Chormes DevTools by right-clicking anywhere on the page and selecting “inspect” or by clicking “view” then “developer” and “developer tools” in the toolbar. Once you get the developer window open, you will see an option for Lighthouse. If you don’t have Lighthouse in the DevTools toolbar, you can get to it by clicking the >> and selecting Lighthouse.

Next you will get a list of options to include in your audit and a choice to run it as mobile or desktop. Leave all options checked and click generate report. Once the audit is finished Google will separate the results based on the four metrics from above. Let’s dive in!
An Example from Amazon

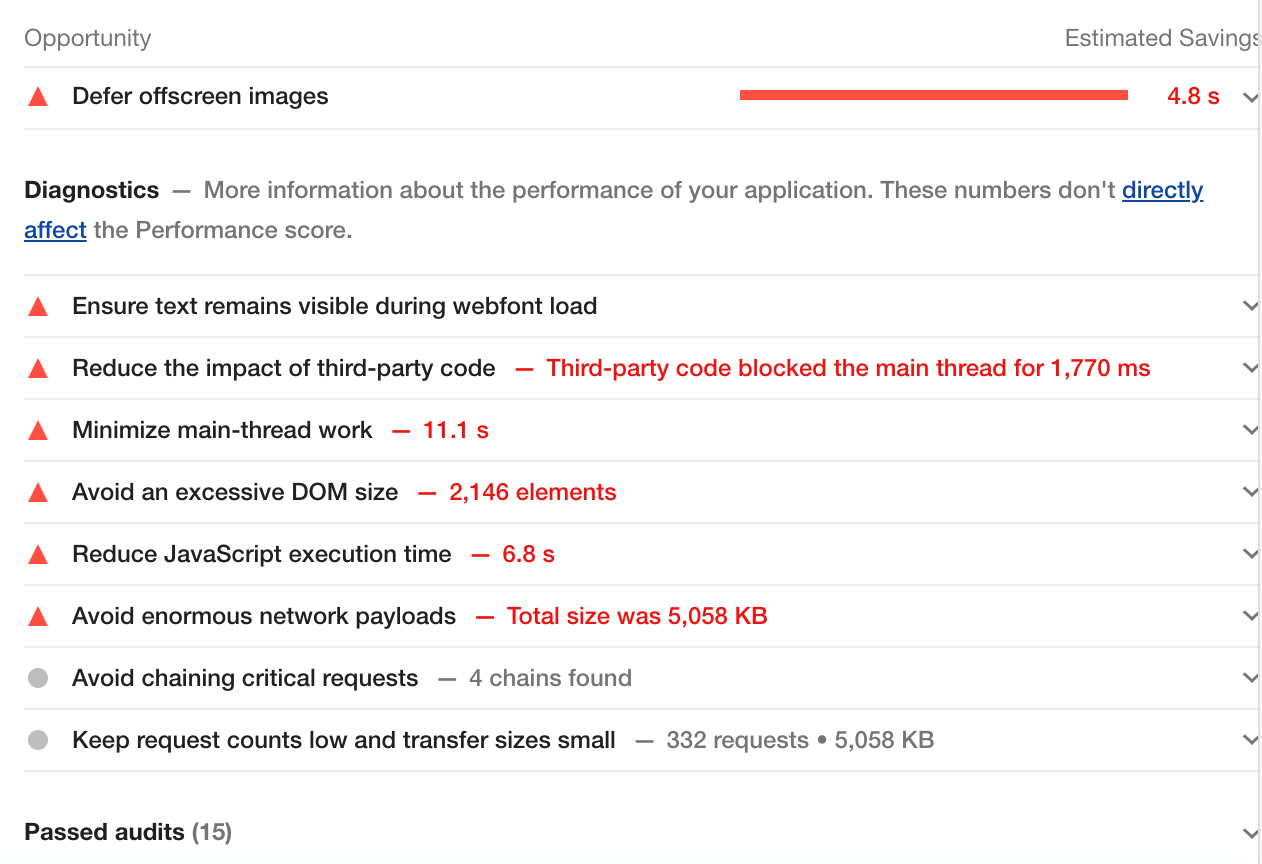
Back to Amazon’s results. The first section of the lighthouse audit will give you the most important site metrics, same as the page speed tool. The performance is at 50. This includes LCP, FID, and CLS. The audit also tells us which specific elements are failing, which in turn tells us how to get this number higher!

Here you see a list of suggestions, although Google claims that these opportunities don’t directly affect the performance score, once these items are fixed, your LCP, FID, and CLS should improve, thus improving your score.
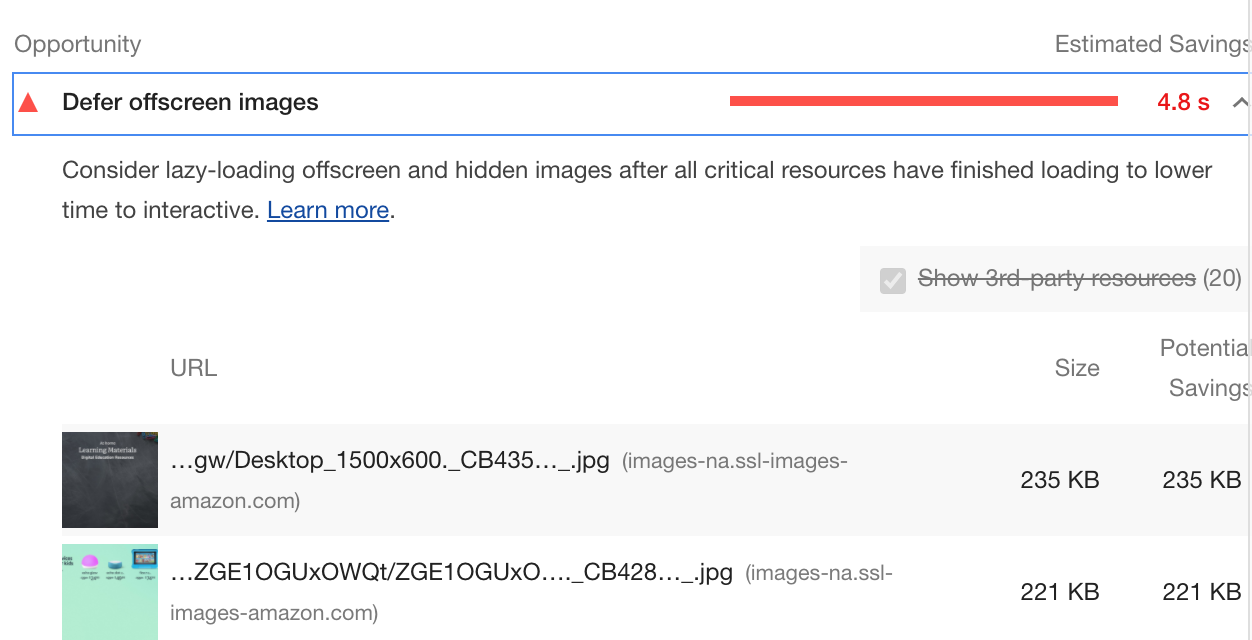
Below I click on “Defer offscreen images” to see a list of which images were not deferred, but if we did defer them, the amount load time we would save.

Go through each failed item and start adjusting your site elements based on Google’s suggestions. Run the audit frequently and watch your score change.
Prioritizing Items to Fix
Want to know which item is a more vital fix for your site? Use this Lighthouse Scoring Calculator to determine what change will boost your score. If you get to an item that you do not understand, Google provides resources that explain the issue and how to fix it, just click the Learn More button next to the item in question!
About the Author
Karina Nikitkin is an Account Executive at ChoiceLocal. In her spare time, she enjoys traveling, trying new foods and playing video games.